Les types de modules d'un site web partie 3 : les singuliers
Les modules singuliers
En plus des modules indispensables et des modules classiques qui constituent la structure de base d’un site web, il existe toute une série de modules récurrents qui apportent des fonctionnalités spécifiques et uniques à un site.
Bien que moins fréquents, ils ajoutent une valeur supplémentaire en offrant des fonctionnalités spécifiques pour répondre aux besoins et aux objectifs du site. Parmi ces modules singuliers, nous pouvons explorer :

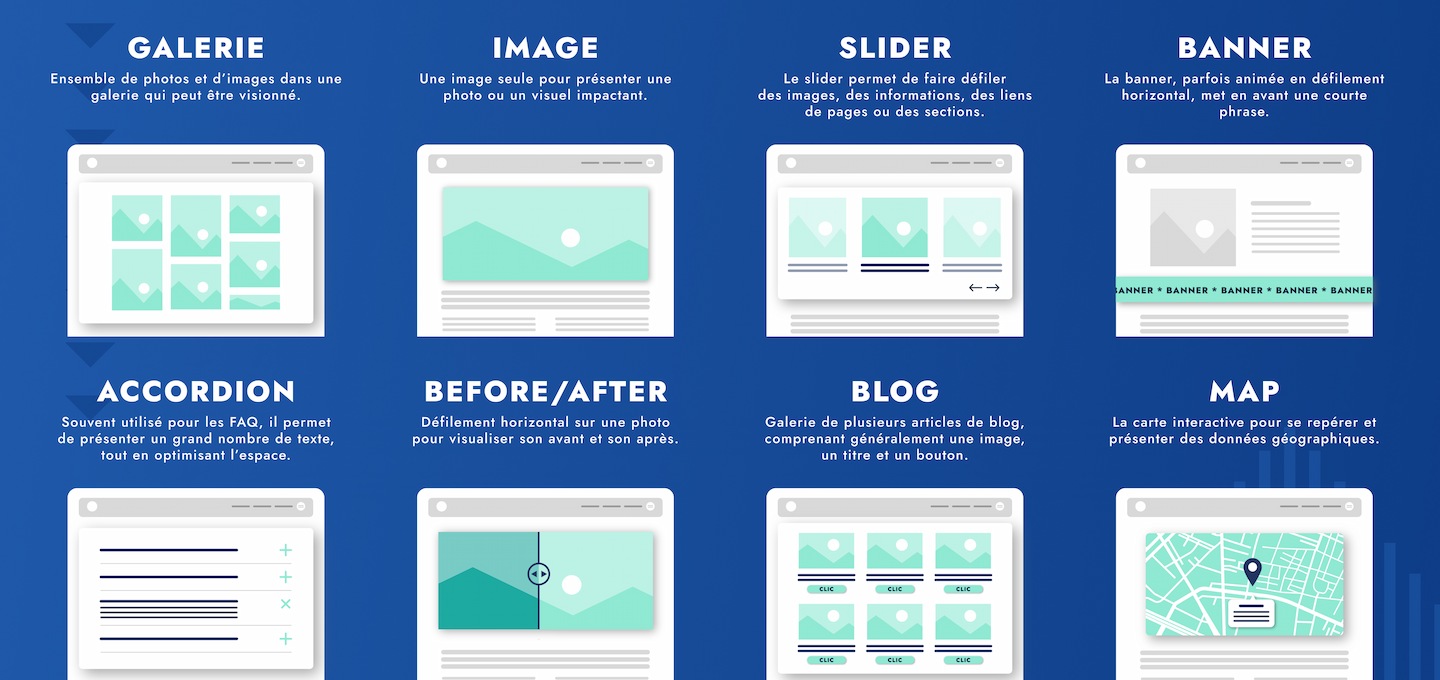
1. Galerie
La galerie est un module qui permet de visionner une collection d’images de manière organisée et attrayante. Que ce soit pour exposer des produits, des portfolios d’artistes ou des photos d’événements, la galerie offre une expérience visuelle immersive qui captive les visiteurs et met en valeur le contenu.
2. Média (image / vidéo)
Le module média permet d’intégrer des éléments visuels tels qu’une image ou une vidéo dans les pages du site. Cette fonctionnalité permet d’enrichir le contenu et d’offrir une expérience multimédia immersive aux visiteurs. Les médias peuvent être utilisés pour présenter des témoignages clients, des démonstrations de produits, des visuels impactants ou des vidéos promotionnelles.
3. Slider
Le slider est un module qui permet de faire défiler dynamiquement différents éléments de contenu, tels que des images, des informations (titre et description), ou des liens. Il offre ainsi une présentation visuelle interactive et attrayante. Les sliders peuvent prendre différentes formes selon les besoins spécifiques du site web. On retrouve notamment des sliders d’images (carrousel), des sliders de texte et d’image pour présenter des services ou des contenus de manière séduisante, des sliders de produits ou de promotions pour promouvoir des offres spéciales, ainsi que des sliders d’avis clients, également appelés témoignages, pour afficher des retours positifs de la part des clients.
4. Banner
Le module Banner consiste en une bannière ou un bandeau visuel placé de manière stratégique sur une page du site. Parfois animé en défilement horizontal, il met en avant une courte phrase. Il est généralement utilisé pour mettre en avant des messages promotionnels, des annonces importantes ou des CTA percutants. Les bannières peuvent être animées ou statiques, mais leur objectif principal est d’attirer l’attention des visiteurs et de les inciter à agir.
5. Accordion
L’accordion, en français accordéon, est un module qui permet de présenter du contenu de manière organisée et structurée sous forme de sections pliables. Souvent utilisé pour les FAQ (foire aux questions), il permet de présenter un grand nombre de texte, tout en optimisant l’espace. Chaque section peut être dépliée pour révéler plus de détails ou de sous-catégories, offrant ainsi une navigation efficace et une présentation claire du contenu.
6. Before/After
Le module before/after permet aux utilisateurs de comparer visuellement deux versions d’une image, d’une maquette ou d’une transformation. Le défilement horizontal sur une photo permet de visualiser son avant et son après. Cette fonctionnalité est particulièrement utile dans les domaines du design, de la retouche photo ou de la rénovation, où elle permet de démontrer les changements et les améliorations de manière impactante.
7. Blog
Le module blog permet à un site web de publier régulièrement du contenu éditorial tel que des articles, des actualités ou des conseils. Intégrer un blog offre de nombreux avantages, notamment en termes de référencement, de partage d’expertise et d’engagement des visiteurs. C’est une galerie de plusieurs articles, qui comprennent chacun généralement une image, un titre et un bouton pour lire l’article.
8. Map
Le module map est une carte interactive proposant aux utilisateurs de se repérer et de présenter des données géographiques. Il permet de localiser facilement des adresses, des points d’intérêt ou des lieux spécifiques. Les cartes sont souvent utilisées sur les sites d’entreprises locales, de services de navigation ou d’événements pour fournir des indications et des informations géographiques utiles.

En conclusion,
Il existe une multitude d’autres types de modules, en plus de ceux mentionnés précédemment, qui sont plus rares mais qui offrent une diversité de fonctionnalités. Ces modules peuvent répondre à des besoins spécifiques et être personnalisés pour correspondre aux attentes des utilisateurs. Par exemple, des modules tels que le module de calendrier d’événements qui permet de consulter les événements à venir, ou le module de countdown, qui crée un compte à rebours pour un événement spécial.
Chez Fluffy Agency, nous accordons une grande importance à l’étape de l’UX design, où nous identifions les modules les plus pertinents pour chaque site web. Chaque module sélectionné apporte sa propre valeur ajoutée, enrichissant ainsi l’expérience utilisateur et contribuant à rendre le site web à la fois attractif et fonctionnel. En personnalisant ces modules selon les besoins spécifiques de chaque projet, nous nous assurons que chaque site web offre une expérience optimale à ses visiteurs.
À la recherche d’une agence web pour réaliser ton site internet ? 🚀
Tu as des questions sur les modules, ou tu as besoin de conseils ? Fais confiance à notre agence Fluffy Agency pour obtenir un site web sur mesure.🙂 Nous serons ravis de discuter des détails de ton projet.