Les types de modules d'un site web Partie 2 : Les classiques
Les modules classiques
Outre les modules indispensables (pour les découvrir, n’hésite pas à visiter notre article sur le sujet 👀), il existe toute une gamme de modules classiques qui enrichissent l’expérience utilisateur sur un site internet.
Ces modules, bien que leur présence puisse varier selon le type de site, sont fréquemment utilisés pour leur capacité à communiquer efficacement avec les visiteurs et à présenter le contenu de manière attrayante. Voici dans cet article notre liste de modules classiques :

1. Hero
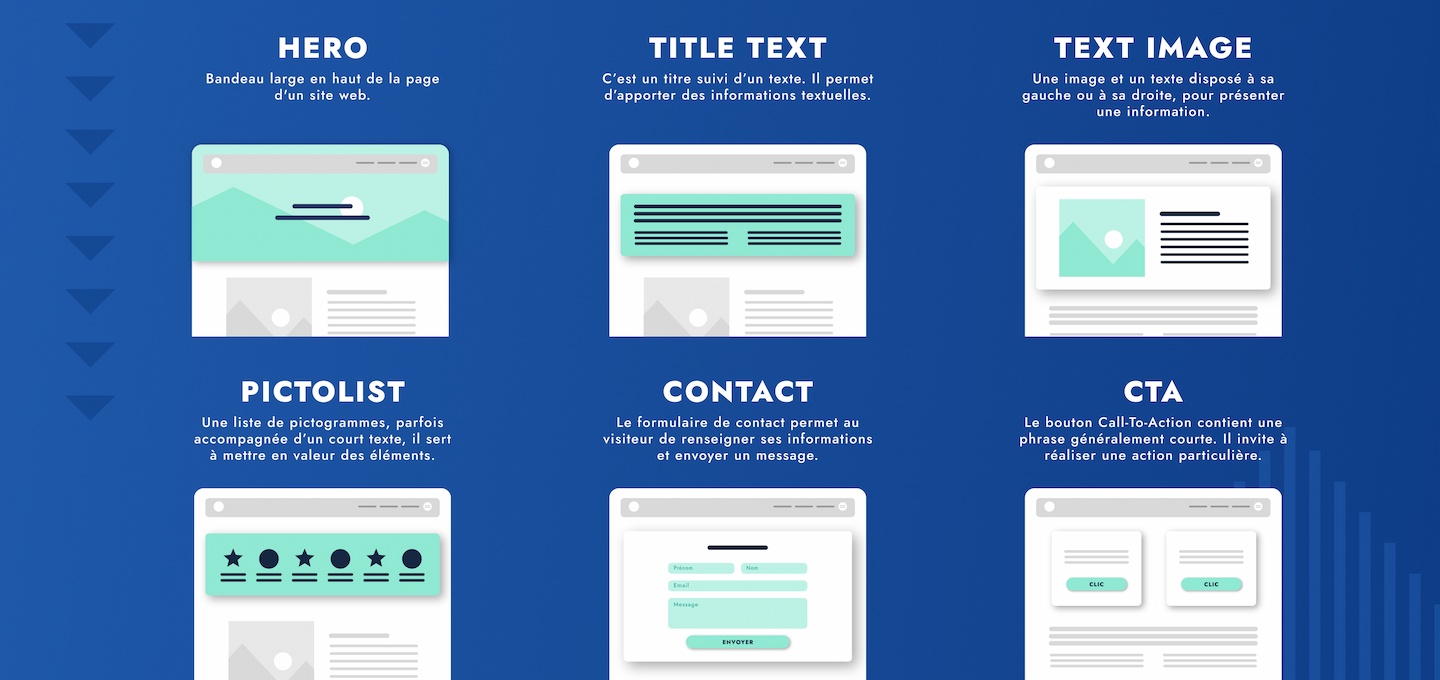
Bandeau large placé en haut de la page d’accueil, le module hero, également connu sous le nom de « hero image » ou « hero section », est une grande section qui attire immédiatement l’attention des visiteurs. Il est souvent accompagné d’un titre principal et parfois d’un appel à l’action, et il est conçu pour présenter visuellement le message central ou l’identité de la marque. Le Hero constitue un élément clé pour capter l’attention des visiteurs dès leur arrivée sur le site.
Il est à ne pas confondre avec le header, qui contient des éléments de navigation. Le hero est une section d’accroche, destinée à capturer l’attention des utilisateurs.
2. Title Text
C’est un titre suivi d’un texte qui permet d’apporter des informations textuelles. Les modules title text (titre texte), sont des sections qui mettent en avant des titres accrocheurs et percutants. Ces titres sont généralement accompagnés de texte descriptif qui aide à contextualiser le contenu de la page. Les titres engageants sont essentiels pour guider les visiteurs à travers le contenu du site et pour les inciter à explorer davantage.
3. Text Image
Le module text image (texte image), dispose une image et un texte côte à côte pour présenter une information. Cette combinaison permet de communiquer des informations de manière plus engageante et mémorable. Le text image peut être utilisé pour présenter des produits, des services ou des fonctionnalités de manière attractive et facilement compréhensible.
4. Pictolist
Le module pictolist (liste d’icônes), est une liste de pictogrammes, parfois accompagnée d’un court texte, qui sert à mettre en valeur des éléments. Il utilise des icônes ou des images pour illustrer une liste d’éléments ou de fonctionnalités. Cette approche visuelle facilite la compréhension et la mémorisation des informations présentées. Les pictolists sont souvent utilisés sur les pages de services ou de produits pour mettre en avant les avantages et les caractéristiques de manière concise et attrayante.
5. Contact
Ce module est un formulaire de contact permettant au visiteur de renseigner ses informations et envoyer un message. Il fournit les informations nécessaires pour entrer en contact avec l’entreprise ou l’organisation. Le formulaire de contact peut inclure des champs comme le nom, l’adresse e-mail, le numéro de téléphone ou même permettre de joindre un fichier. Assurer la présence d’un module contact clair et accessible est essentiel pour encourager l’interaction des visiteurs et faciliter la communication.
6. CTA
Enfin, le bouton CTA, ou call-to-action, est un élément conçu pour encourager les visiteurs à effectuer une action particulière, comme s’inscrire à une newsletter, acheter un produit ou demander un devis. Les CTA sont généralement visuellement distincts et accompagnés d’un langage persuasif (une phrase d’action généralement courte) pour inciter les visiteurs à agir. Intégrer des CTA stratégiquement sur le site web est essentiel pour convertir les visiteurs en clients ou en prospects.

En conclusion,
Outre les modules indispensables, il est essentiel de considérer la diversité des modules classiques afin d’enrichir l’expérience de navigation sur un site internet. Ces éléments, sont choisis pour leur capacité à communiquer efficacement avec les visiteurs et à présenter le contenu de manière attrayante. En combinant judicieusement ces modules, notre agence web, Fluffy Agency, réalise des sites web captivants et fonctionnels.
À la recherche d’une agence web pour donner vie à ton projet en ligne ? 🌐
Tu te demandes quels modules conviendraient le mieux à ton site web ? Notre équipe chez Fluffy Agency est là pour t’aider à créer un site web sur mesure qui répondra parfaitement à tes besoins. 🙂 Contacte-nous dès maintenant pour discuter des détails de ton projet et commencer à travailler ensemble !