Les types de modules d'un site web Partie 1 : Les indispensables
La création d’un site web implique un choix réfléchi des modules, ces composants fonctionnels qui structurent et dynamisent l’expérience utilisateur. Du design élégant d’un header à l’interactivité d’un slider, chaque module joue un rôle essentiel dans la navigation et la présentation du contenu d’un site web. Dans cet article, nous examinerons en détail les types de modules qui sont indispensables au bon fonctionnement d’un site web, en commençant par une définition claire de ce qu’est un module.
Qu’est-ce c'est un module de site internet ?
Un module sur un site web est un élément distinct et prédéfini destiné à ajouter une fonctionnalité spécifique ou à présenter du contenu de manière structurée et cohérente. Il constitue une unité autonome pouvant être intégrée à différentes parties d’un site afin de faciliter la gestion du contenu et d’améliorer l’expérience utilisateur. Les modules sont généralement réutilisables et personnalisables, permettant ainsi au développeur ou au webmaster de les ajuster selon les besoins spécifiques de chaque site. Parmi les synonymes de module, on trouve le composant, le widget, le bloc ou le segment.
Pour illustrer cela, prenons l’exemple d’un module de formulaire de contact, très courant sur un site web. Il peut être intégré sur différentes pages pour permettre aux visiteurs de communiquer avec l’entreprise de manière simple et efficace. Ce module inclut au minimum des champs pour saisir le nom, l’e-mail et le message, ainsi qu’un bouton d’envoi.

Les modules indispensables
Parmi les nombreux éléments qui composent un site web, certains se distinguent par leur caractère indispensable. Parmi eux, on retrouve le header, le menu et le footer. Ces modules essentiels jouent un rôle fondamental dans la navigation et la structure globale du site, assurant sa cohérence et son usage.
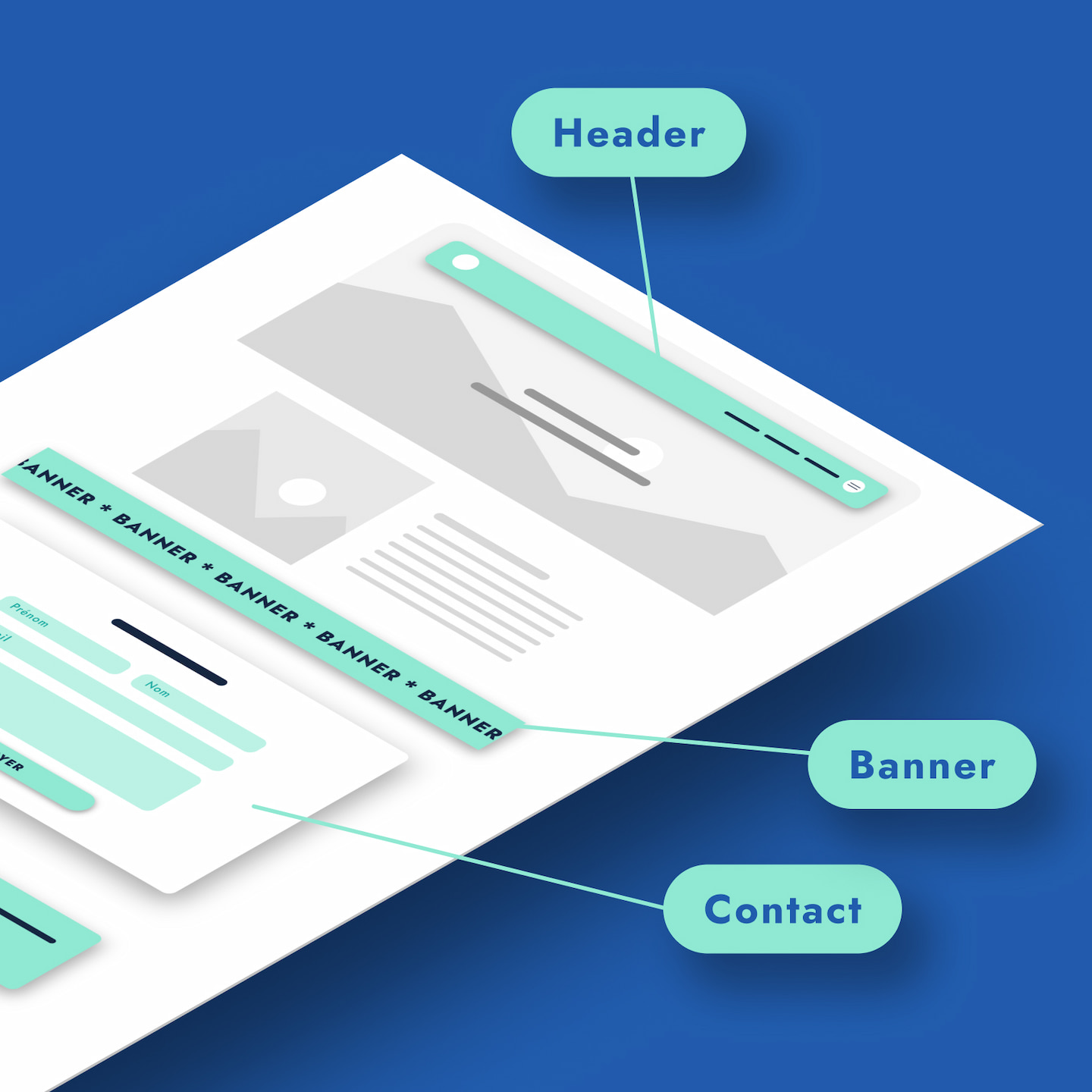
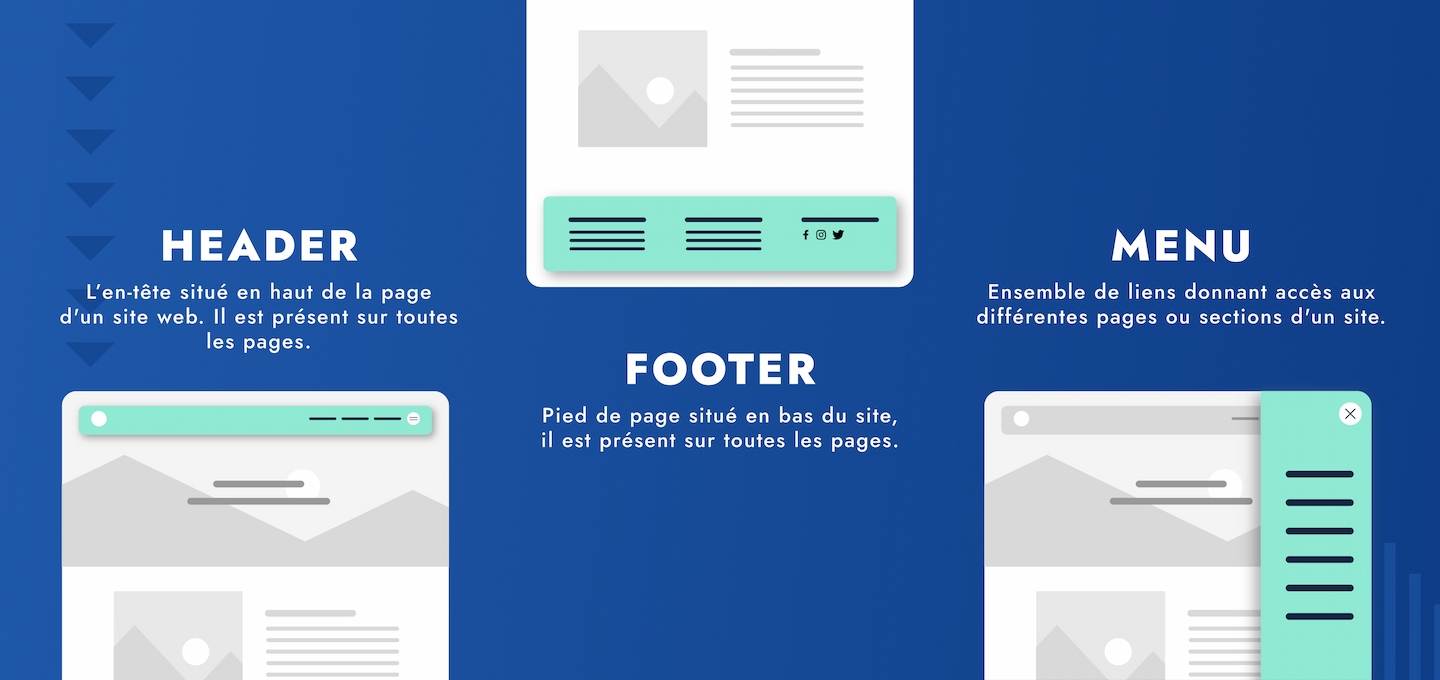
1. Header
Situé en haut de la page d’un site web, le header est présent sur toutes les pages. Le header, ou en-tête, est la première chose que les visiteurs voient lorsqu’ils arrivent sur un site web. Il occupe la partie supérieure de la page et contient souvent le logo de la marque, le nom du site et éventuellement des éléments de navigation importants. Le header établit immédiatement l’identité visuelle du site et crée la première impression pour les visiteurs. Son design doit être attractif, mais surtout intuitif pour permettre aux utilisateurs de naviguer facilement.
2. Menu
Le menu est un ensemble de liens donnant accès aux différentes pages ou sections d’un site internet. Il se trouve généralement juste en dessous du header et offre aux utilisateurs une série d’options pour explorer le contenu du site. Le menu peut être horizontal ou vertical, en fonction du design du site et des préférences de l’entreprise. Il doit être clair, concis et facile à comprendre, permettant aux visiteurs de trouver rapidement ce qu’ils cherchent. Un menu bien conçu contribue à l’expérience utilisateur en offrant une navigation fluide et intuitive.
3. Footer
Le footer, ou pied de page, se situe en bas du site web et est présent sur toutes les pages. Bien qu’il soit souvent négligé, le footer est un élément essentiel pour fournir des informations supplémentaires et aider les visiteurs à naviguer efficacement. Il peut contenir des liens vers des pages importantes telles que les mentions légales, la politique de confidentialité, les contacts ou encore les réseaux sociaux de l’entreprise. Le footer peut également inclure des éléments de design ou des call-to-actions pour encourager l’interaction de l’utilisateur.

👉 Pour aller plus loin
Il existe un grand nombre d’autres modules qui apportent des fonctionnalités spécifiques et uniques à un site. On t’invite à explorer la suite à travers ces articles pour découvrir les modules classiques ou les modules récurrents sur un site web !
En conclusion,
Le header, le menu et le footer représentent les piliers fondamentaux d’un site web. Ces modules, bien que souvent négligés, sont essentiels pour offrir une navigation fluide et intuitive aux visiteurs. Le header établit l’identité visuelle du site, le menu aide à la navigation, et le footer offre des informations complémentaires et pertinentes sur l’entreprise.
En veillant à leur conception et à leur intégration efficaces, notre agence web, Fluffy Agency, peut garantir la réussite d’un site web. Grâce à notre expertise en UX / UI design, nous sélectionnons avec soin les modules les plus adaptés à chaque projet, garantissant ainsi un site web à la fois attractif et fonctionnel.
À la recherche d’une agence web pour concrétiser ton projet de site internet ? 🚀
Besoin de conseils ou d’informations supplémentaires sur nos services ? Fais confiance à notre équipe pour créer un site web sur mesure répondant à tous tes besoins. Nous sommes là pour t’accompagner à chaque étape de ton projet. 🙂