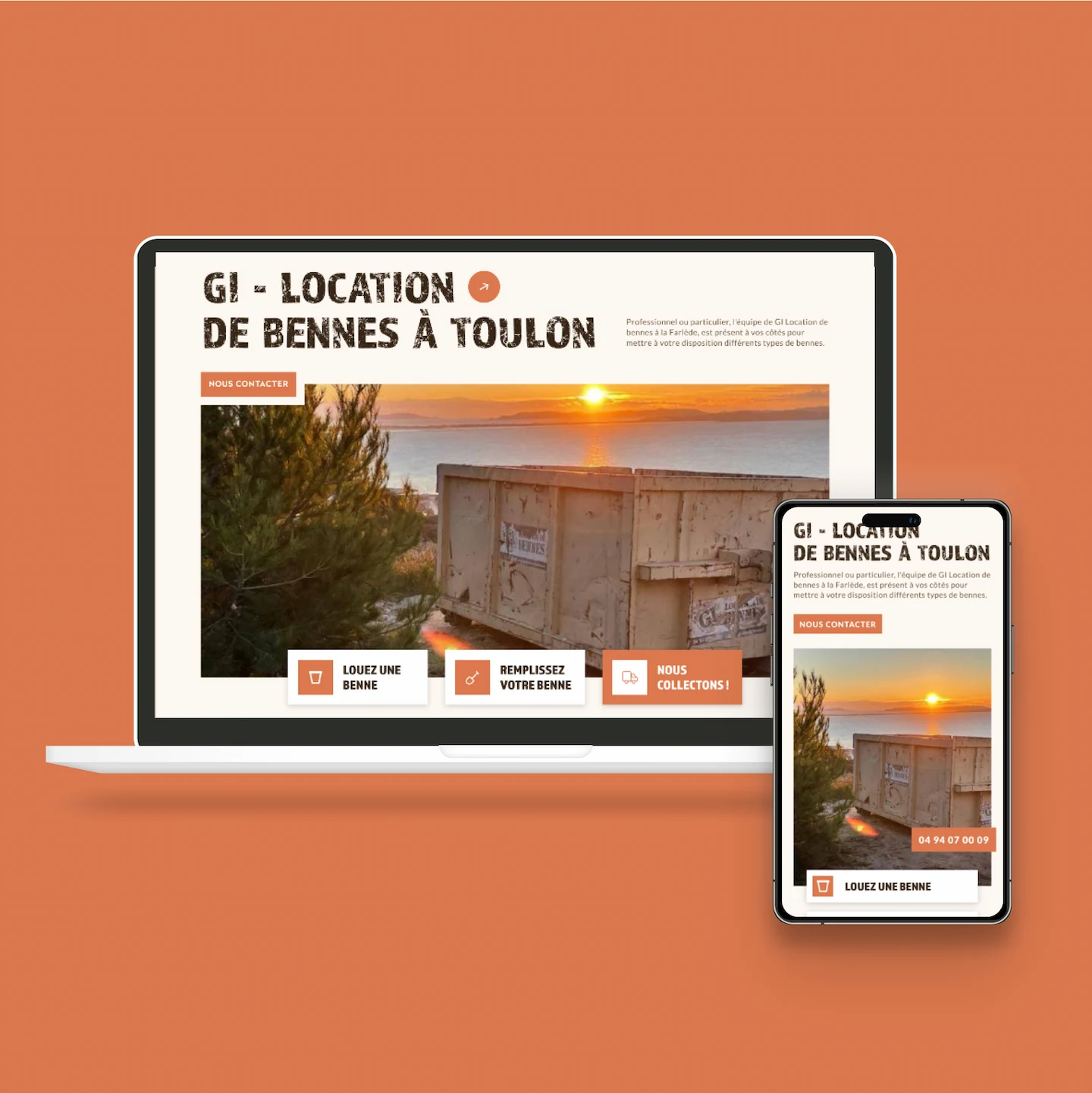
GI Location de Bennes
UX | UI Design / Site vitrine



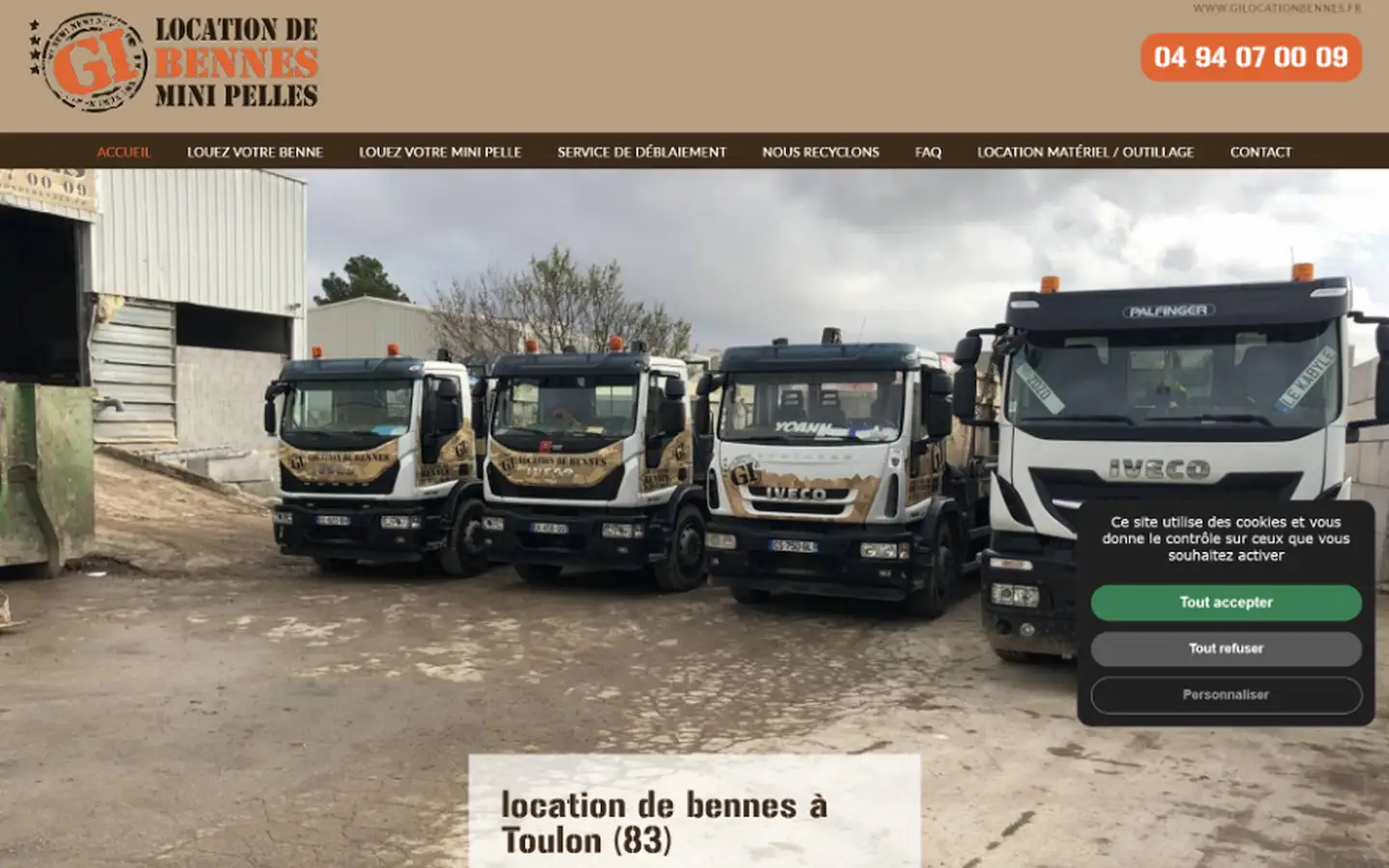
Refonte UX/UI de la landing page pour GI Location de Bennes
Refonte
design
Notre agence a été sollicitée pour repenser entièrement la landing page de GI Location de Bennes, dans un objectif de clarté, d’efficacité et de modernité. Nous avons réalisé une refonte UX/UI complète : meilleure hiérarchisation de l’information, navigation simplifiée, textes optimisés pour le SEO, et intégration de modules interactifs (sliders de services, présentation des bennes, formulaire de contact rapide, galerie photo, chiffres clés et FAQ).
Le tout a été conçu en adoucissant et modernisant la charte graphique existante, tout en respectant les éléments identitaires forts comme le logo et les couleurs principales.

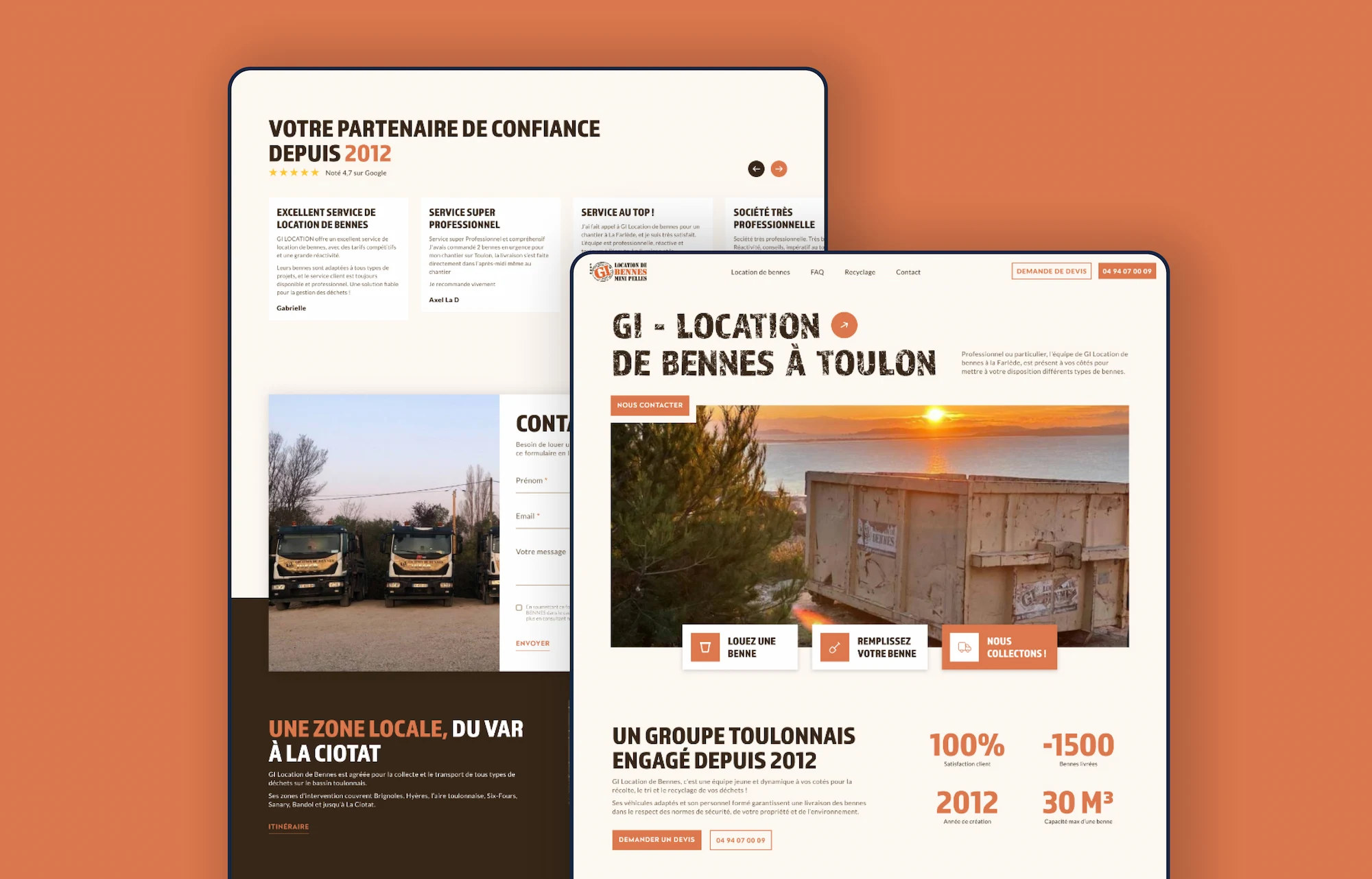
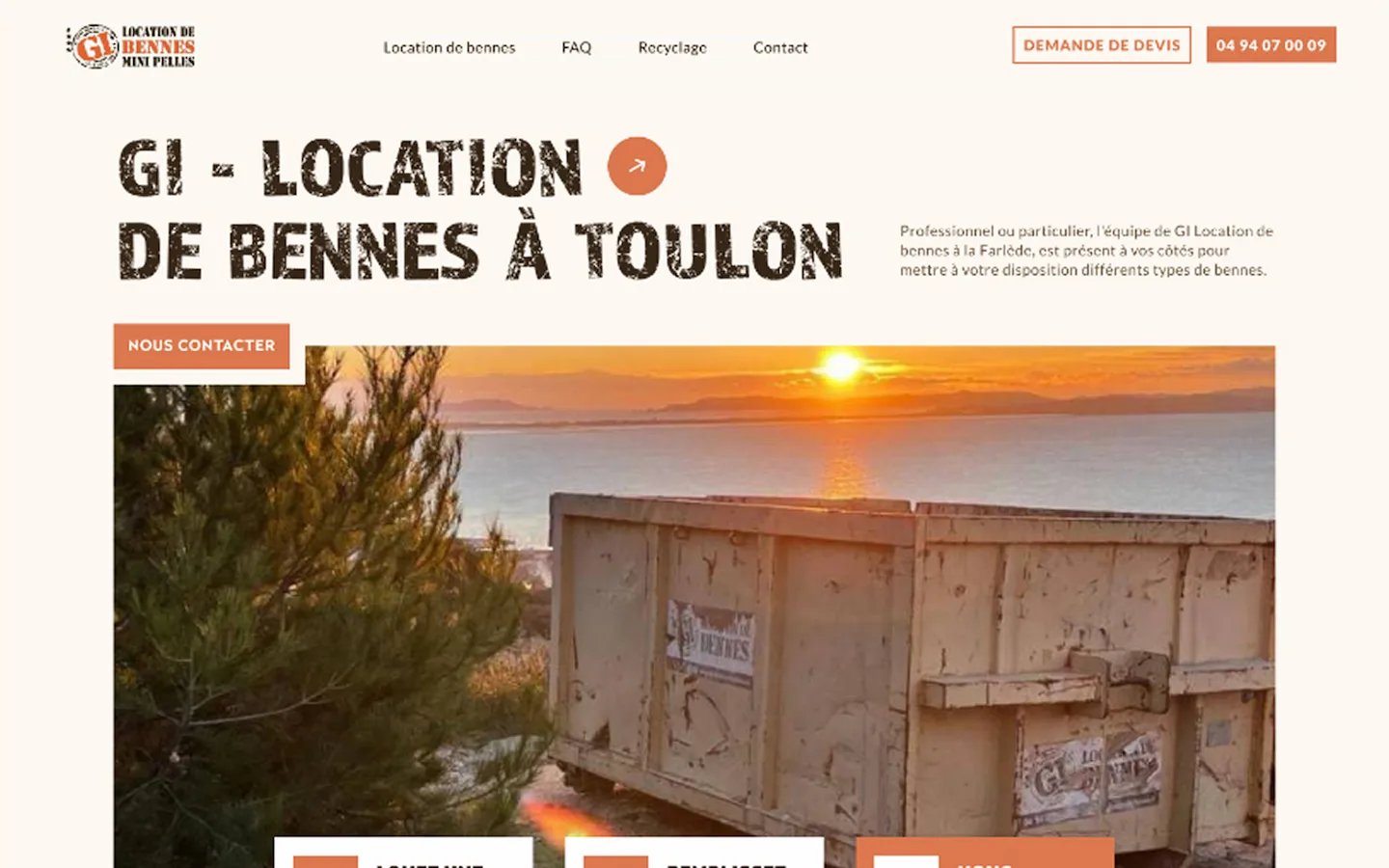
Un nouveau design pour une landing page performante et intuitive
Pour accompagner GI Location de Bennes dans sa croissance digitale, nous avons créé une landing page intuitive et impactante, axée sur l’expérience utilisateur et la conversion. Le nouveau design intègre :
- un header attractif avec des CTA stratégiques,
- des sliders dynamiques pour les services et les produits,
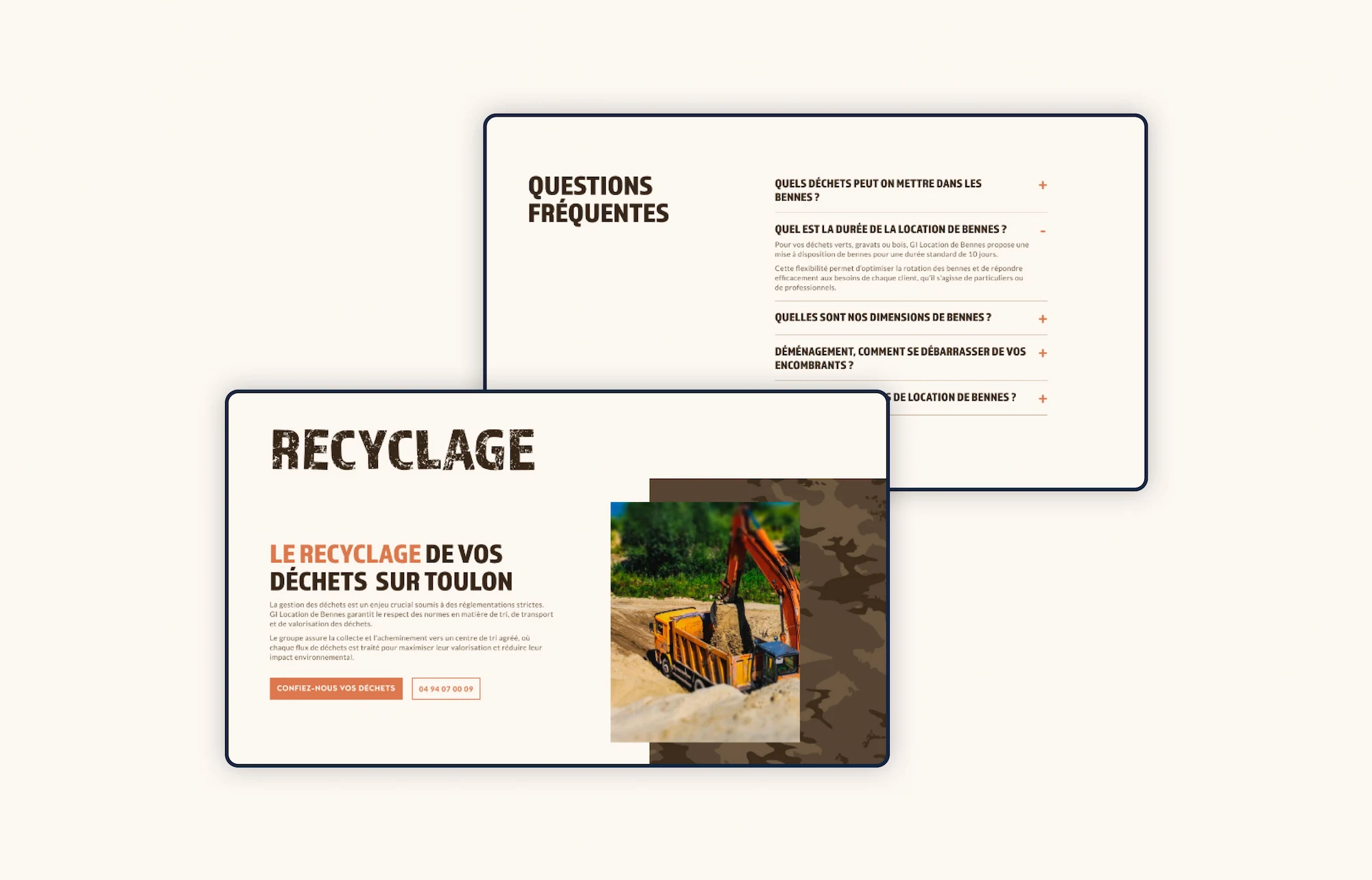
- une FAQ optimisée pour répondre aux besoins clients,
- une galerie photo pour illustrer l’offre de manière concrète.
Le principal défi a été de sublimer une charte graphique imposée sans en altérer l’identité, en adaptant les couleurs et les codes visuels à un usage web plus moderne et engageant.




Crédits
UX / UI Design : ©Fluffy Agency
Développement : ©M&Boca
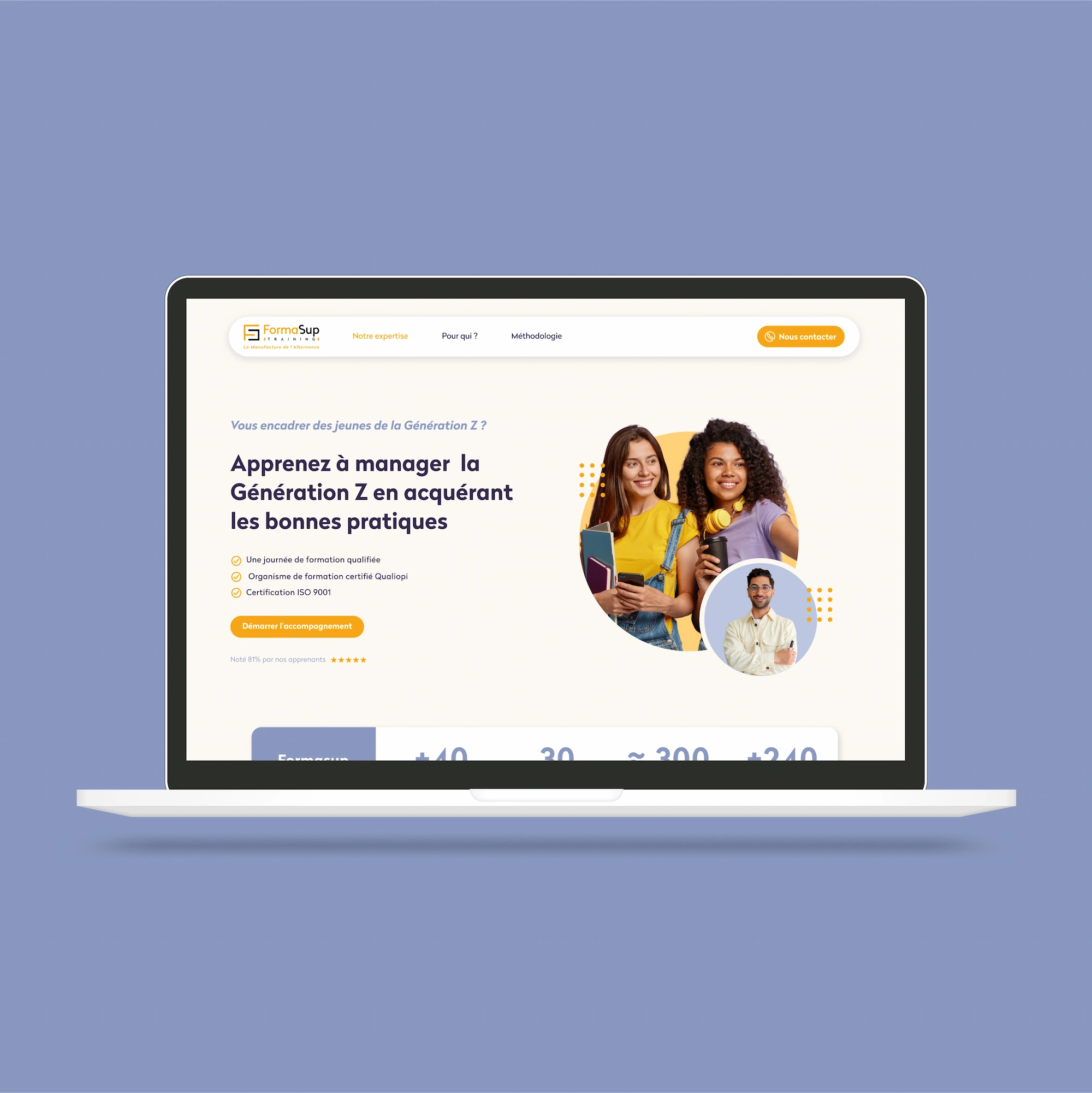
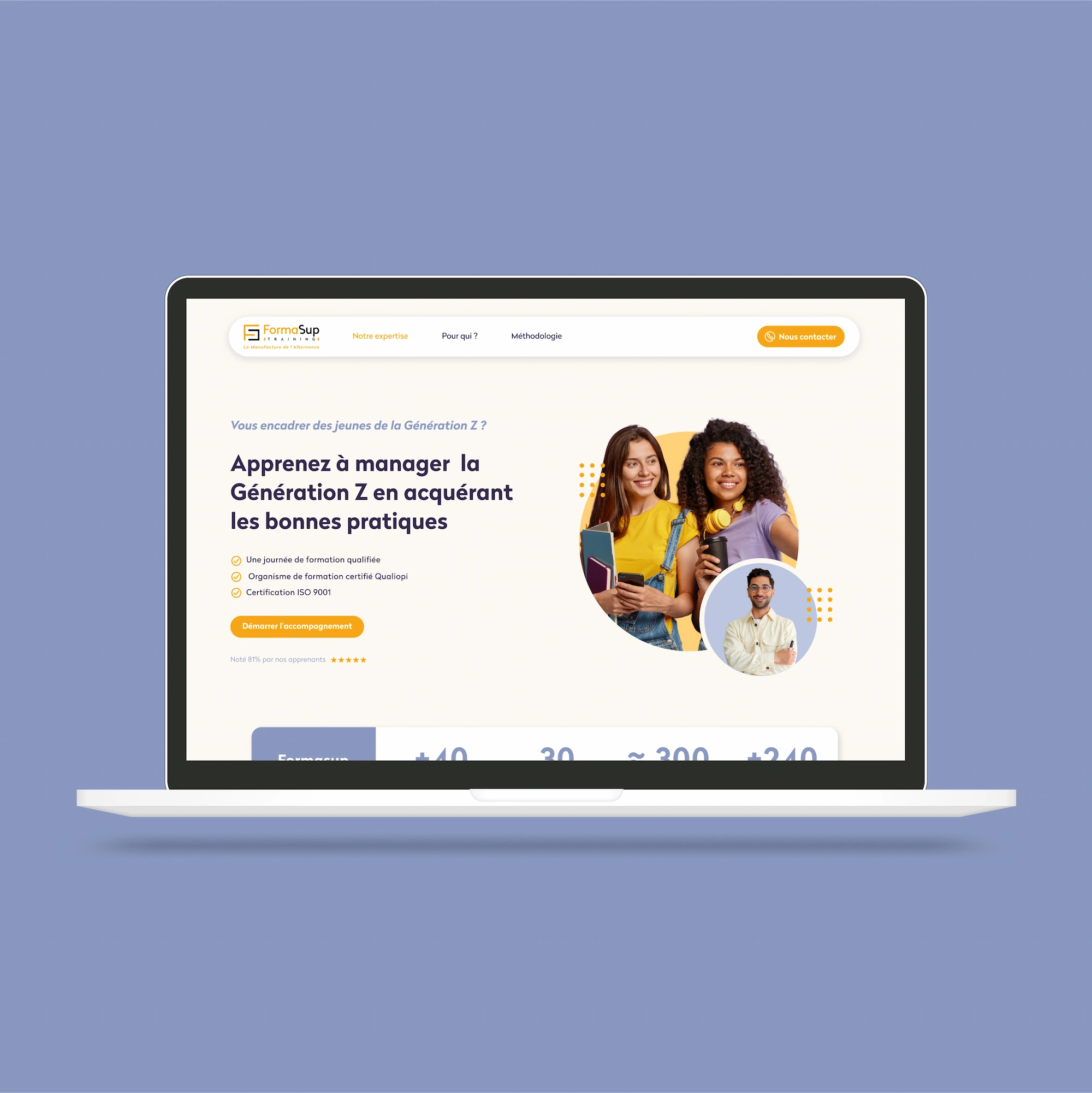
Découvrir d’autres projets


Landing page / UX | UI design