Gérer les boutons et CTA sur son site web
Tu es en train de mettre à jour ton site web, mais tu ne sais plus comment ajouter un bouton sur ta page ? Pas de panique ! Nous t’expliquons en détail dans cet article comment mettre un bouton sur ton site web, personnaliser un style et lui donner un lien. Tout d’abord, voyons ensemble ce qu’est un bouton CTA et à quoi il sert.
Qu’est-ce qu’un bouton d’appel à l’action (CTA)
Les boutons d’appel à l’action, ou Call-to-Action (CTA), sont des outils efficaces pour encourager les visiteurs de ton site à effectuer des actions spécifiques. Ces boutons peuvent les rediriger vers d’autres pages de ton site ou vers une URL externe, mettant en avant les actions importantes que tu souhaites qu’ils entreprennent.
Un CTA est un bouton cliquable conçu pour motiver les visiteurs à réaliser des actions précises sur ton site web, comme demander un devis, prendre un rendez-vous, te contacter… En intégrant un lien, le CTA guide le visiteur vers la destination que tu as définie, permettant un accès rapide à une page spécifique.
Il existe une multitude d’actions que tu peux proposer sur ton site comme :
- S’abonner à la newsletter
- Télécharger un e-book
- Demander un devis
- Participer à un sondage
- Explorer des produits / services
- Regarder une démo
- Suivre sur les réseaux sociaux
- S’inscrire à un événement
- Laisser un commentaire
- Partager le contenu
- Faire un achat
- Profiter d’une offre spéciale
- Etc.
Comment ajouter un bouton sur son site web
Si ton site a été créé par notre agence, Fluffy Agency, nous avons pris soin de personnaliser le style de ton bouton pour qu’il s’harmonise parfaitement avec le design de ton site web en le concevant. La personnalisation que nous te proposons est donc extrêmement simple, et en quelques clics, tu auras ton bouton prêt à être utilisé !
- Connecte toi au back office de ton site (le tutoriel est ici 😉)
- Va sur la page puis dans la section où tu veux placer ton bouton. (Pour découvrir comment gérer et ajouter du contenu dans le back office WordPress, n’hésite pas à consulter notre tutoriel disponible ici.)
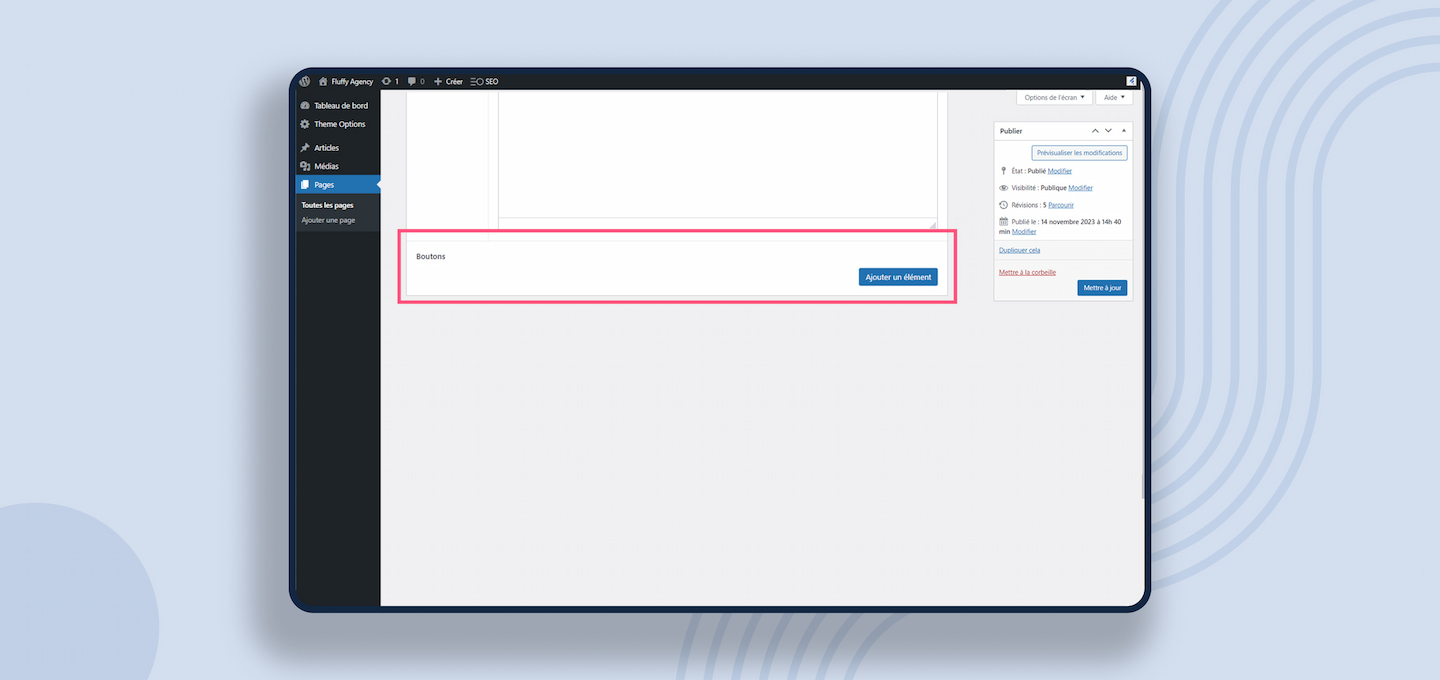
- Clique sur le bouton bleu Ajouter un élément en bas du module, dans la partie Bouton (voir l’image ci-dessous).
- Personnalise ton bouton en choisissant un style et en ajoutant un lien.
Et voilà, en quelques clics, ton bouton est prêt à être utilisé ! Tu peux maintenant voir en détail comment personnaliser ton bouton en lui donnant un style et un lien.
Tu peux parfois avoir besoin d’ajouter plusieurs boutons côtes à côte. Pour cela il suffit de répéter les étapes ci-dessus, en cliquant sur Ajouter un élément à la suite du bouton présent.
⚠️ Le nombre de boutons peut être limité au sein d’une même section.

Personnaliser le style du bouton
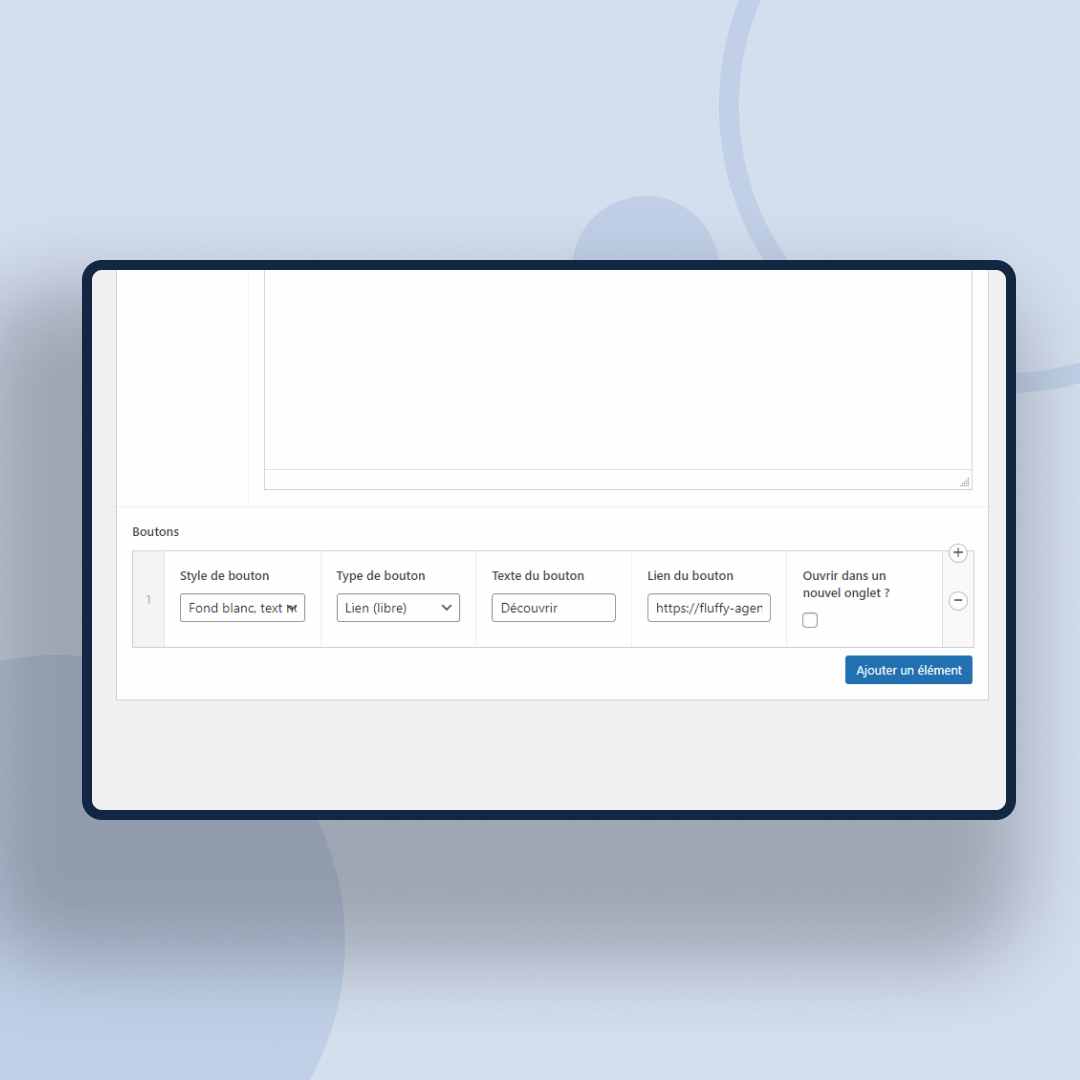
- Style de bouton : C’est facile, choisi simplement la couleur que tu préfères dans le sélecteur Style de bouton situé à gauche du bouton. Selon le design de ton site, tu peux également décider d’inclure ou non une flèche à côté de ton bouton.
- Type de bouton : C’est à cet endroit qu’il faut rentrer le lien du bouton, nous détaillons les styles de liens disponibles pour ton bouton dans le paragraphe suivant !
- Texte de bouton : N’oublie pas de remplir le champ Texte du bouton. Le texte de ton bouton doit inciter à une action spécifique en lien avec la destination du bouton (Découvrir – Réserver – Lire la suite – Nous contacter, etc.). Ce texte est celui que les visiteurs verront, donc soigne-le.
- Ouvrir dans un nouvel onglet : Tu verras également à droite la case à cocher Ouvrir dans un nouvel onglet ? Comme son nom l’indique, si tu sélectionnes ce bouton, il ouvrira le lien dans un nouvel onglet.
💡 L’option Ouvrir dans un nouvel onglet ? est une pratique à adopter pour les liens externes. Ainsi le visiteur conserve la page de ton site web dans ses onglets.
Ajouter un lien au bouton
Ajouter un lien à ton bouton te permet de diriger les visiteurs vers des destinations différentes, il existe plusieurs types de liens. Choisis celui qui correspond le mieux à ton besoin.
Les liens externes
Le lien externe redirige vers n’importe quelle URL en dehors de ton site web.
Choisi l’option Lien (libre) dans le menu déroulant Type de bouton. Puis il suffit de placer l’URL d’une page web dans le champ Lien du bouton (par exemple : https://fr.wikipedia.org/).
Un lien externe peut également inclure d’autres éléments tels qu’une ancre (par exemple : #scroll, #contact).
⚠️ Cela fonctionne uniquement si l’action est implémentée sur le site web.

Les liens vers une page du site
Le lien vers une page interne redirige vers une page spécifique ou tout autre élément de ton propre site.
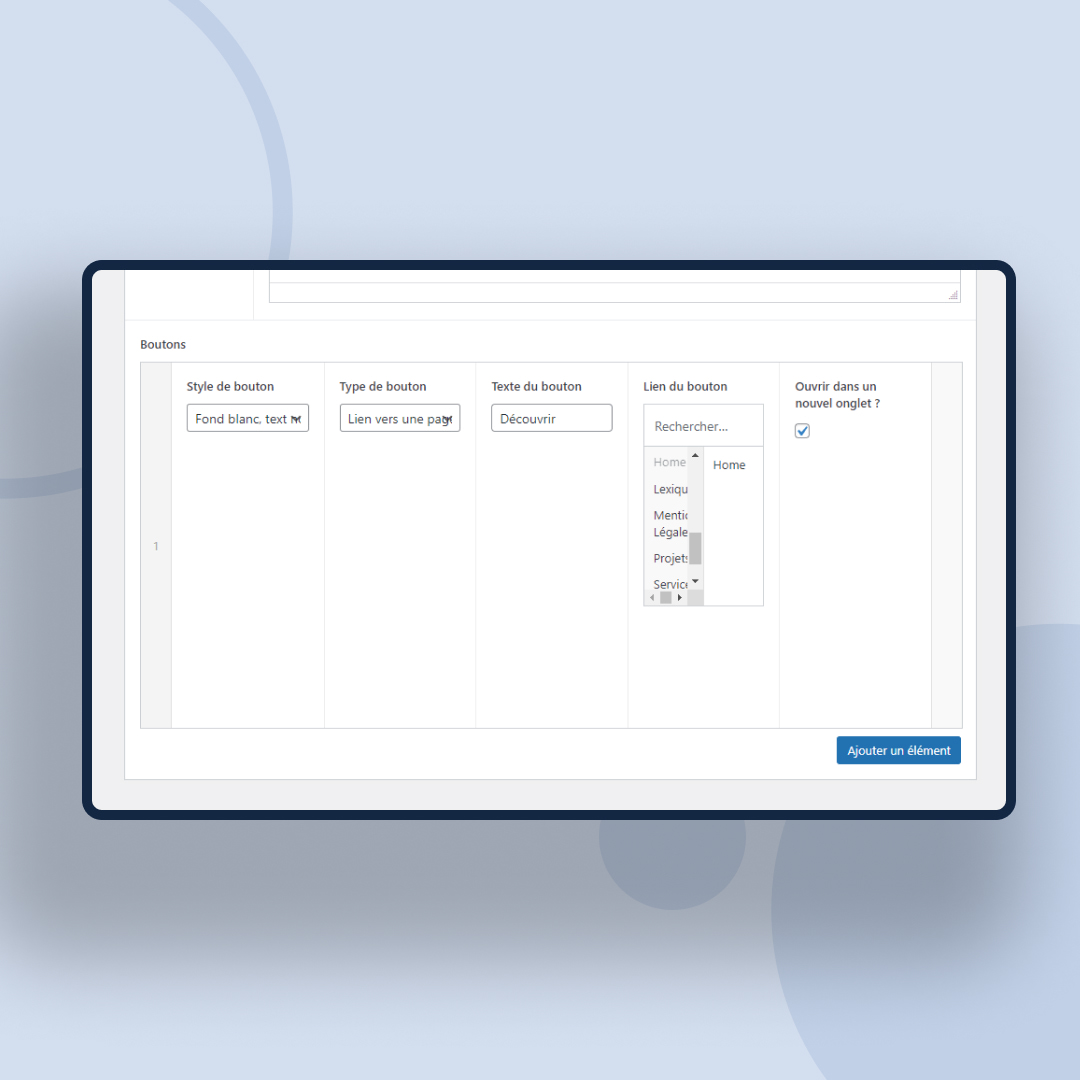
Choisi l’option Lien vers une page dans le menu déroulant Type de bouton. Ensuite, tu peux ici sélectionner la page vers laquelle tu veux que ton bouton conduise dans le champ Lien du bouton. Il te suffit de cliquer sur le nom de la page, ou de l’article que tu souhaites dans la liste. Si tu as beaucoup de pages, il est possible de faire une recherche.
Pour modifier un lien, il faut d’abord supprimer le lien actif en cliquant sur l’icône moins qui apparaît au survol du titre de la page liée. Puis il ne reste plus qu’à sélectionner un nouveau lien dans la liste.

Les liens vers un contact
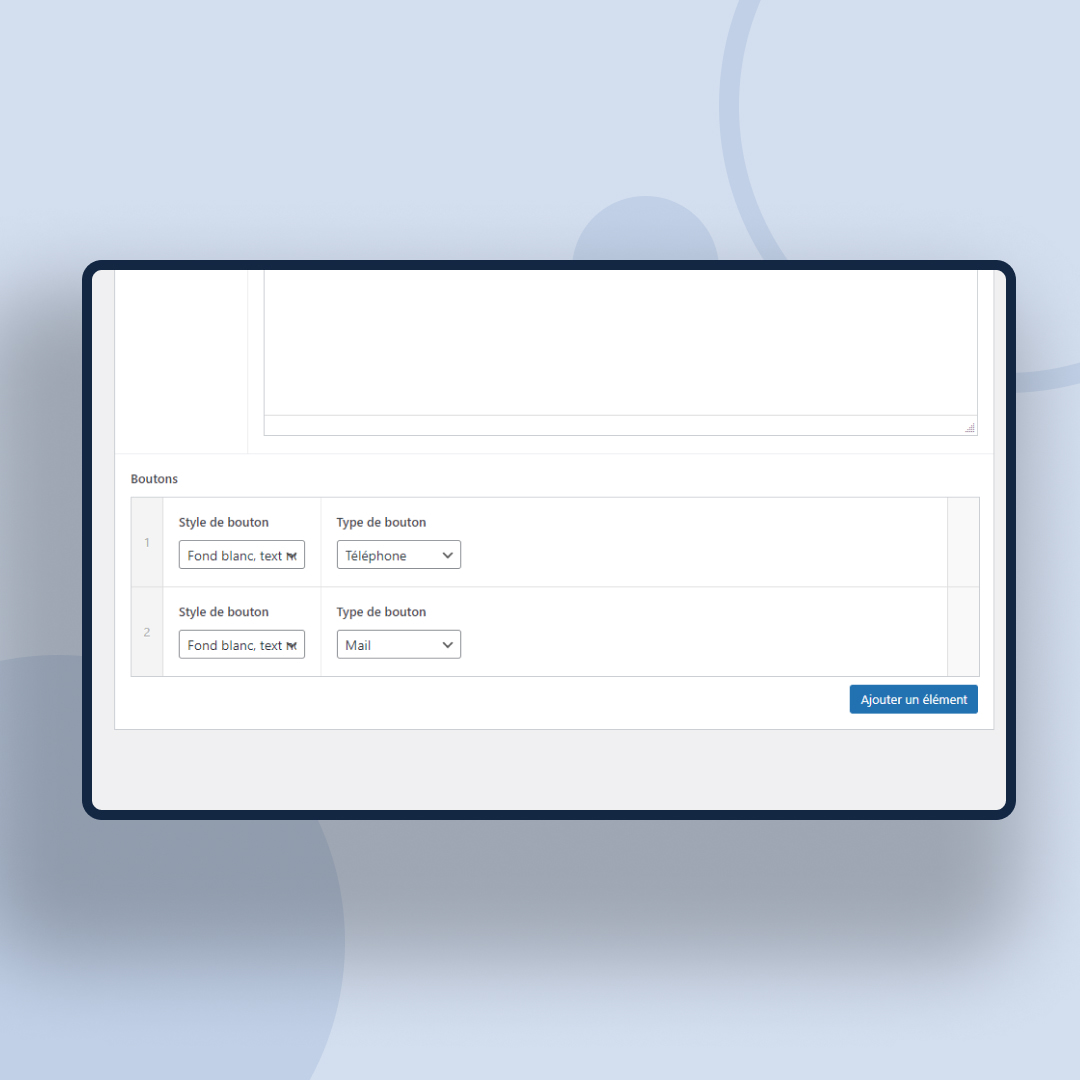
Tu peux aussi opter pour un bouton de contact par mail ou téléphone. Sélectionne seulement l’option que tu souhaites, Mail ou Téléphone dans le menu déroulant Type de bouton.
Le choix Mail ouvrira la messagerie du visiteur, et le choix Téléphone lancera l’application téléphonique en renseignant le numéro inscrit sur le site web. C’est une méthode simple pour proposer un contact direct.

Pour résumer,
La gestion des boutons et des appels à l’action sur ton site WordPress est un moyen puissant de guider tes visiteurs et de les inciter à effectuer des actions spécifiques. Que ce soit pour diriger vers des liens externes ou des pages internes, personnaliser le style et choisir les bons textes, tu as maintenant les clés pour mettre en place tes boutons.
N’oublie pas de penser soigneusement aux actions que tu veux encourager et adapte tes boutons en conséquence. Avec ces conseils simples, tu es prêt à optimiser la navigation de ton site web !
Fluffy Agency est là pour t’accompagner dans la gestion optimale de ton site web WordPress.
🚀 N’hésite pas à nous contacter pour bénéficier de notre expertise et rendre la gestion de ton contenu encore plus fluide et efficace. Bonne gestion de ton site web !